FAQ Schema: A Beginner’s Guide

I’ve been testing a new SEO hack and it works no matter how old or new your site is. It’s called FAQ schema.
Even if you have almost no links, this strategy can help.
Best of all, unlike most SEO changes. FAQ schema doesn’t take months or years to make a difference — you can see results extra fast, giving your website a valuable, quick boost in the SERPs.
On top of this, your competition might not know about this SEO strategy yet! That’s another reason why you should implement it ASAP.
Google’s Ever-Changing Search Results
Before I dive into FAQ schema in more detail, I want to discuss Google’s ever-changing search results.
Not only does Google change its algorithm regularly, but it also often tests new design elements.
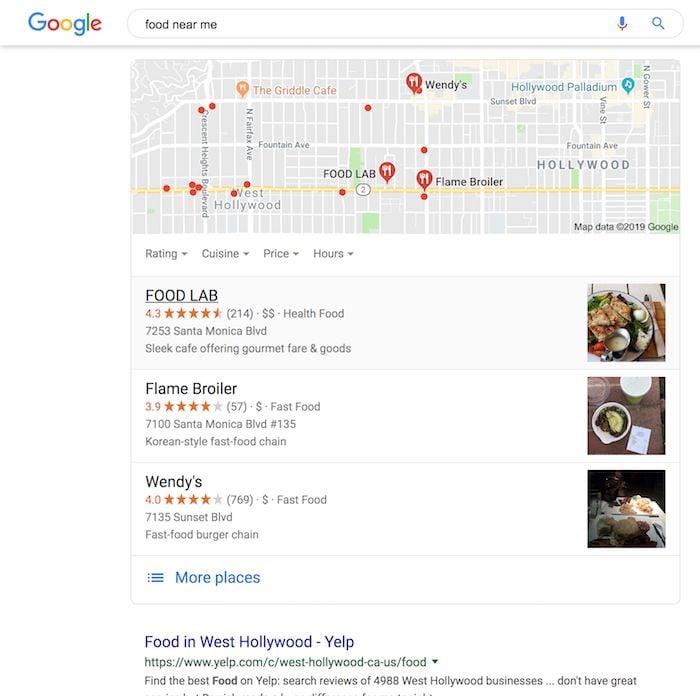
For example, if you search for “food near me”, you see a list of local restaurants along with their ratings.

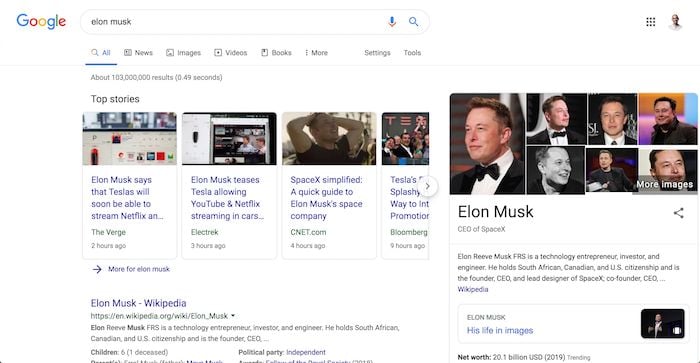
When you look up a person, Google may show you a picture of that person and a quick overview.

Over the years, Google has adapted its search results to give you the best experience.
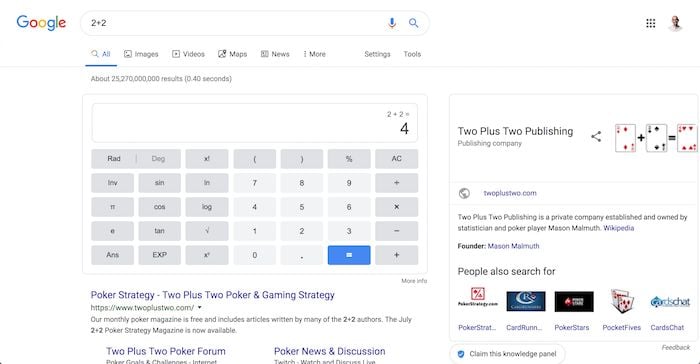
For example, if you search “2+2”, Google shows you “4,” so you don’t have to click through and head over to a webpage.

However, FAQ schema markup may be flying under the radar, by comparison.

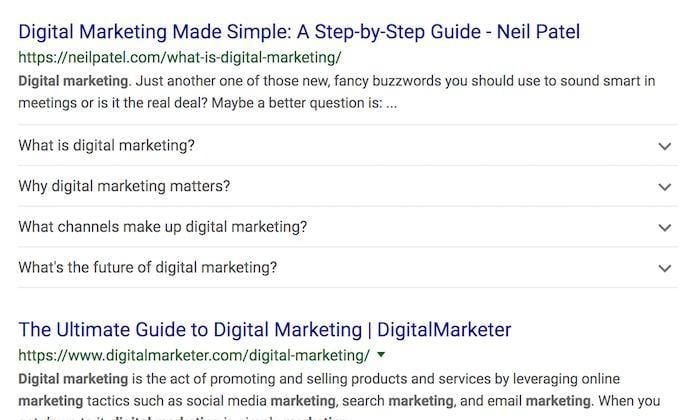
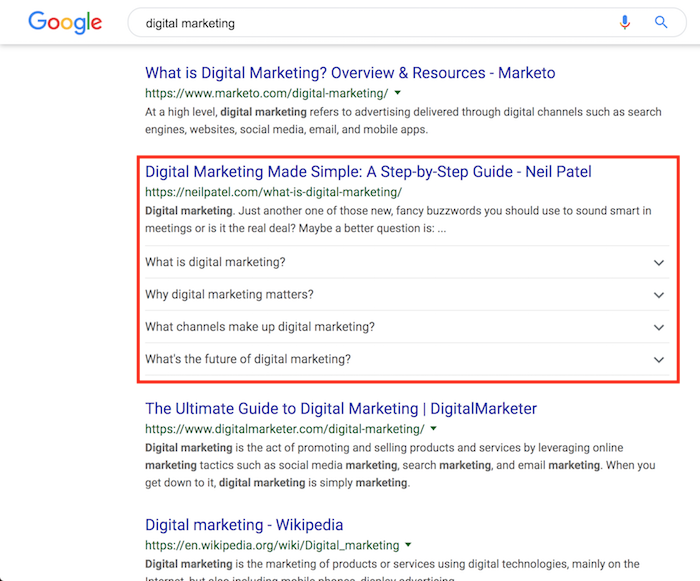
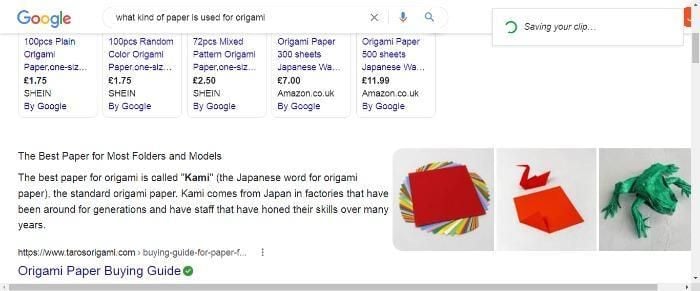
Here’s what I mean: if you search “digital marketing” you see that I rank on Google. However, my listing doesn’t look like most people’s:

As you can see above, Google has pulled FAQ schema-rich results from my site.
Best of all, I achieved it in less than 30 minutes. That’s how quickly Google picked up the FAQ schema mark-up addition and adjusted its SERP listing.
Just 30 minutes.
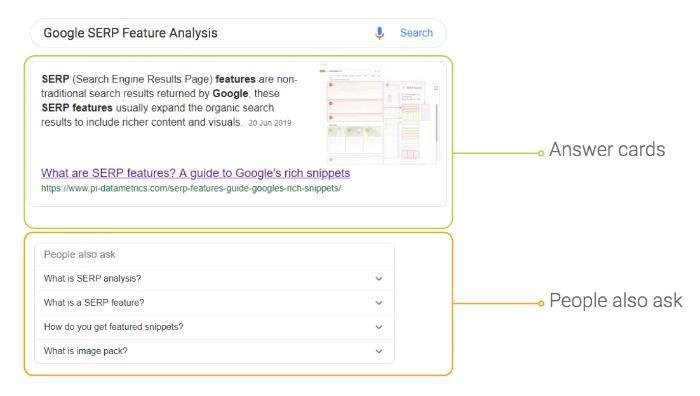
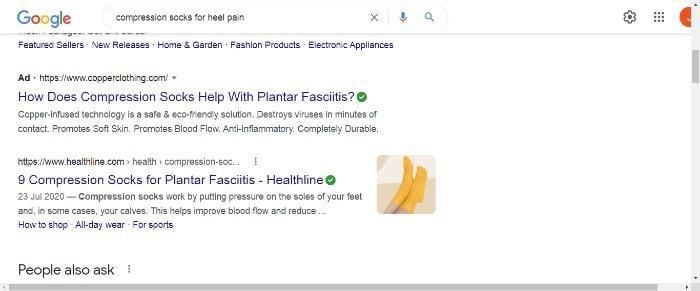
You can do the same thing through Answer Cards anytime you have pages related to questions and answers. Answer cards are an FAQ schema markup that allows you to specify the answer to a question on your web page. Here’s an example:

What’s the best way to do this? Keep reading while I talk you through it.
Picking The Right FAQ Schema Markup: QA vs FAQ Schema
Before you introduce schema to your site, you must pick the markup. There are different types of markup, but one of the most popular is FAQ schema.
This kind of FAQ schema markup tells search engines your website is a Frequently Asked Questions (FAQ) page. If you have a FAQ page on your website, using the FAQ schema can help you improve your ranking in the SERPs.
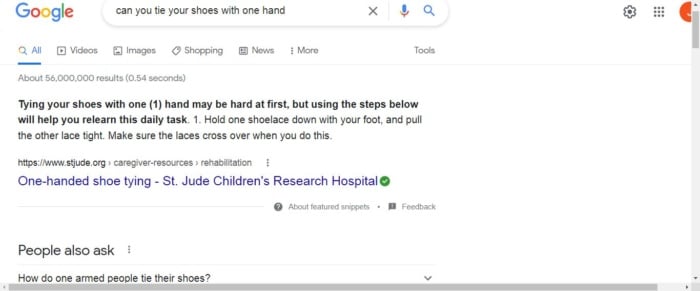
As you can see below, using this method gives you a collapsible menu under your SERP results that reveals the answer when a user clicks on it:

Google Assistant can also show FAQ Actions in eligible results, meaning people using voice search may be more likely to notice you.

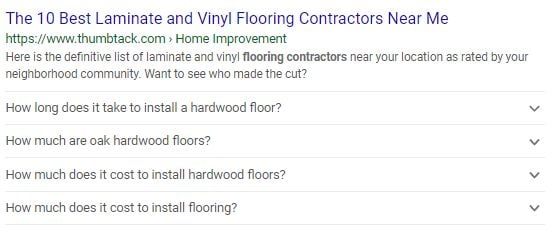
In contrast, you use a Q&A schema where users contribute different types of answers and vote for the best one. This provides the rich result cards under your SERP and shows all the answers, with the top answer highlighted.

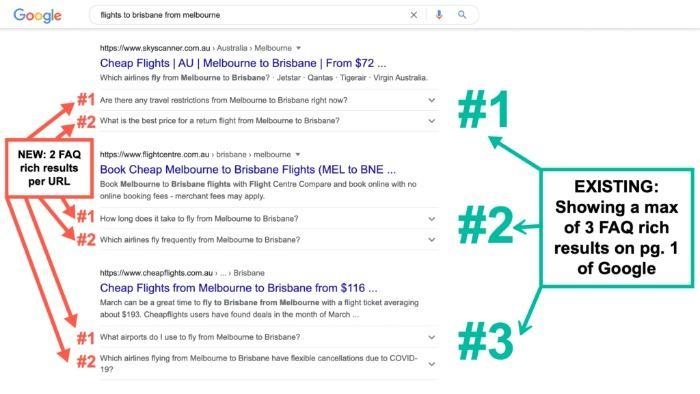
Following Google’s recent update of its FAQ schema rich results, website owners can have two URLs showing in search. Typically, they look like this:

Now you understand the purposes of these different schemas, let’s move on to Google’s guidelines on using FAQ schema.
Google’s FAQ Schema Markup Guidelines
As detailed below, Google has a comprehensive list of FAQ schema guidelines:
- Use FAQPage only if your page contains a list of questions and answers. Use QAPage instead if you have a single question and users can submit alternative answers. Here are some examples:
Valid use cases:
- The site itself created the FAQ page without any option for users to answer alternative questions.
- A product support page that lists FAQs without a way to submit alternative answers.
Invalid use cases:
- Forum pages reserved for posting a single answer to a particular question.
- A product support page where users can post questions regarding a single issue.
- A product page to which users can submit multiple questions on a single page.
- Using FAQPage for advertising purposes.
- The entire question text should be included in each question, and the entire answer text should be included in each answer. The entire question text and answer text may be displayed.
- Content that includes obscene, profane, sexually explicit, graphically violent, promotion of dangerous or illegal activities, or hateful or harassing language may not appear as a rich result.
- All FAQcontent must be visible to the user on the source page.
As set out below, Google also has extensive guidelines for Q&A schema:
- Only use the QAPage markup if your page has information in a question and answer format, which is one question followed by its answers.
- Users must be able to submit answers to the question. Don’t use QAPage markup for content that has only one answer for a given question with no way for users to add alternative answers; instead, use FAQPage. Here are some examples:
Valid use cases:
- Forum pages that allow users to submit answers to individual questions.
- Product support pages that enable users to submit answers to specific questions.
Invalid use cases:
- FAQ pages written by the site itself that doesn’t let users provide alternative answers.
- Product pages allowing users to give multiple questions/answers on an individual page.
- How-to guides, blog posts, and essays that answer a specific question.
- You must not add QAPagemarkup to an entire site or forum if some of the content isn’t illegible, or apply it to QAPagemarkup for FAQ pages with numerous questions on a single page.
- Don’t use QAPagemarkup in your advertising.
- Each question must include the full text of each question and answer.
- Only use Answermarkup for answers to the questions.
- If your question and content include prohibited content such as hateful language, sexually explicit content, or promotes dangerous or illegal activities, Google may not display it as a rich result.
You can see a full set of guidelines and restrictions for Q and A schema on Google’s developer pages.
If your content meets these guidelines, the next step is to implement the schema on your website and decide which type to use.
How Do I Implement QA and FAQ Schema?
You can implement schema either through JSON-LD or Microdata, but first, let me explain some more about them.
JSON-LD is a schema definition language; it describes the structure and meaning of JSON data. JSON-LD is easy to use, lightweight, and extensible and allows you to define your own custom schemas, or use existing schemas from other sources.
In contrast, microdata uses a subset of the JSON format to add extra information to HTML tags. The role of this information is to identify the type of data, and how to handle it. For example, you can use microdata to mark up a person’s name and email address:
I recommend choosing one style and sticking to it throughout your webpage; for consistency, I’d suggest not using both types on the same page.
In case you’re not sure which is best to use. Google recommends JSON-LD and Google has been in the process of adding support for markup-powered features. You can implement JSON-LD into the header of your content and it’s quick to add.
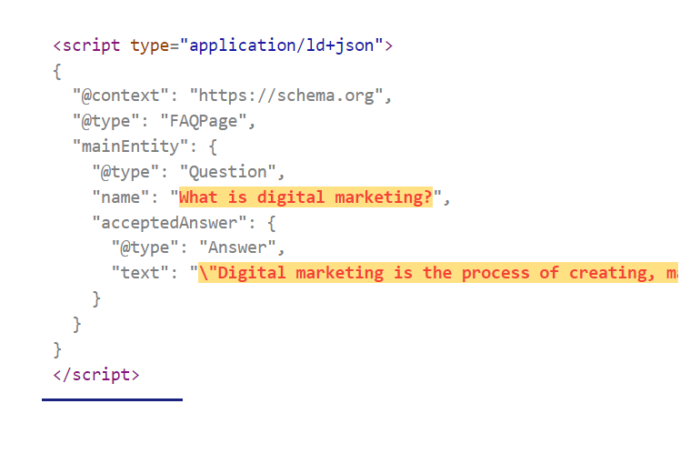
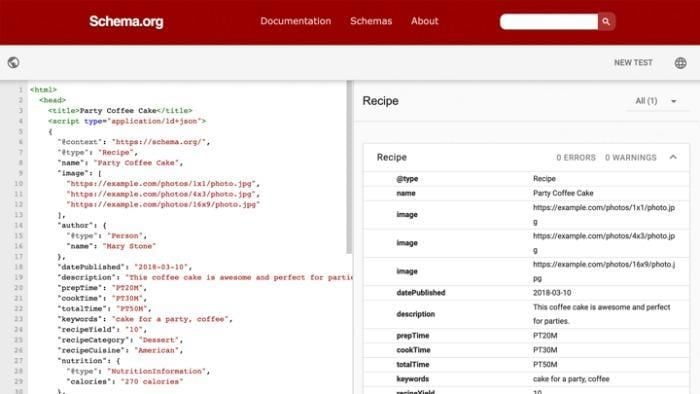
If you’re wondering what this looks like in practice, here are some examples:

For ease of implementation, you can create your own schema by using the same tool I used.
I also tested the Technical SEO FAQ schema mark-up tool and got the following result:

The Technical SEO tool is easy to use. Just select the type of page you want to create, add in your questions and answers, and watch the schema appear!
Once you’ve finished, click on the Google ‘G’ icon to test your rich results or structured data.
Now on to microdata.
Creating microdata code like the example below may appear complicated, but it needn’t be. You can use one of the many free tools to create your own code like I did here:
<div class=”schema-faq-code” itemscope=”” itemtype=”https://ift.tt/RZ5tHo8;>
<div itemscope=”” itemprop=”mainEntity” itemtype=”https://ift.tt/RzsVqey; class=”faq-question”>
<h3 itemprop=”name” class=”faq-q”>What is digital marketing?</h3>
<div itemscope=”” itemprop=”acceptedAnswer” itemtype=”https://ift.tt/bYhUZlj;>
<p itemprop=”text” class=”faq-a”>Digital marketing is the process of creating, managing, and executing a marketing plan that uses digital technologies to reach and engage customers. Digital marketing includes email marketing, search engine optimization (SEO), social media marketing, and display advertising.</p>
</div>
</div>
<div itemscope=”” itemprop=”mainEntity” itemtype=”https://ift.tt/RzsVqey; class=”faq-question”>
<h3 itemprop=”name” class=”faq-q”></h3>
<div itemscope=”” itemprop=”acceptedAnswer” itemtype=”https://ift.tt/bYhUZlj;>
<p itemprop=”text” class=”faq-a”></p>
</div>
</div>
</div>
When you are implementing schema on your website, feel free to use the templates above and modify them with your own text, or to keep it simple, use the tools that I linked to.
To check your code is working correctly, you can also use Google’s Structured Data Testing Tool.

The tool tests schema markup and rich results, and gives you feedback on any errors or issues with your code. Google’s Rich Result Tester also gives you an idea of what your structured data looks like in the results.
Getting Results With FAQ Schema in Less Than 30 Minutes
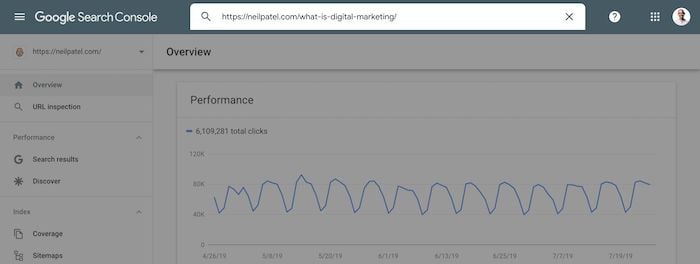
Log into Google Search Console and enter the URL of any page you’ve modified in the top search bar.

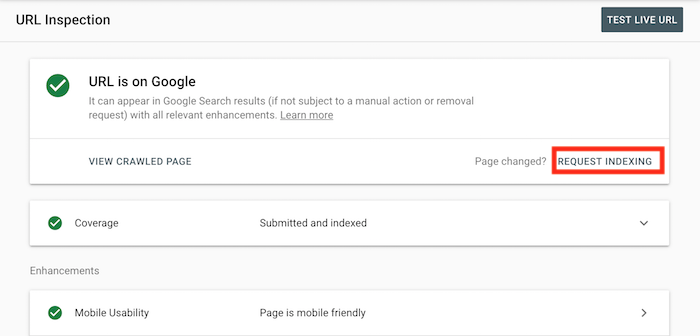
After that, you want Google to crawl the page so they can index the results. The only thing you need to do is click “request indexing”.

Typically within 10 minutes, it kicks in and when you perform a Google search you should see your updated listing.
Now the key to making this work is to do this with pages and terms that already rank on page 1. That’s where I’ve seen the biggest improvement.
Does FAQ Schema Help Me Rank for People Also Ask and Featured Snippets?
Here’s a question: Does FAQ schema help with People Also Ask and Featured Snippets?
To the best of my knowledge, there is no correlation between schema markup and People Also Ask or Featured Snippets. However, optimizing your content for it doesn’t hurt you and can potentially improve your chances of getting featured.
In the past, Google has tested how they can show these types of Q&A, FAQ, and How-To results and looking at structured data to help understand them.
It’s better to be early to the game and help Google understand your pages, as well as possibly participating in any of Google’s experiments.

Does FAQ Schema Help Me Rank for Voice Search?
Short answer: absolutely!
For a start, FAQ schema can help Alexa users find you. According to recent stats, there are at least 20 million Alexa users in the United States alone and you want these people to discover your site!
It’s not just Amazon, though.
Apple and Google are also using voice search and there’s a good reason why: in recent years, voice search use is up among online users.
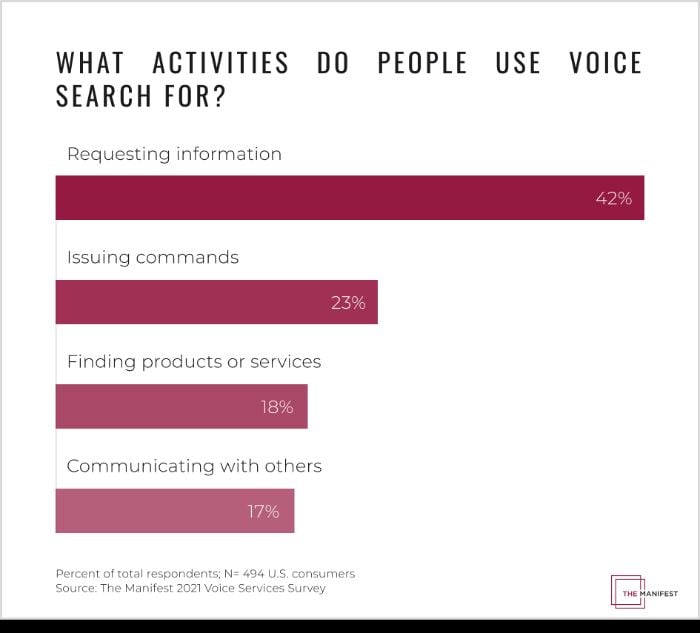
Although a survey by The Manifest suggests a decline in its use, voice research remains popular among younger age groups and 42 percent are still using voice search to find out information.

In addition, voice search also aids accessibility and lets mobile users find you when they’re on the go, giving you another two reasons why you might want to use FAQ schema markup.
Especially considering that over half of the searches on Google will be from voice search in the near future.
Questions from voice search get most of their answers from featured snippets.
And adding structured data on your website increases the chances of getting you into featured snippets, which increases the chance of you getting featured on voice search.
I also suggest checking out these tips on voice search SEO for more strategies for ranking for voice search.
Conclusion
The simple hack of adding FAQ schema potentially increases the visibility of your brand and helps improve the authority of your website. It’s a simple solution that can take a single day to implement across your main question, product, or FAQ page.
I’ve used it heavily in the past, and as long as I pick keywords that I already rank on page 1 for, I get great results.
Although FAQ schema markup looks complicated, there are plenty of free tools to help you create it, and taking this extra step may give you an SEO advantage that other sites may lack.
What do you think about FAQ schema tactics? Do you use them?
from Neil Patel's Digital Marketing Blog https://ift.tt/o7GOwxJ
via IFTTT
No comments:
Post a Comment