
Did you know 1 in 2 visitors abandon a website that takes more than 6 seconds to load?
You may think that sounds extreme, but it’s pretty reasonable.
In a digitally connected world, people expect a quick and easy user experience, especially on mobile.
Google agrees. Page experience signals such as page loading speed are now among the factors that help you rank on search engine results pages (SERPs).
In other words, you should be concerned with page experience. Google wants to make sure people get the answers they’re looking for and have an enjoyable user experience.
This Google metric measures the user experience that visitors have when they arrive at your page. As you rack up visits, you have the opportunity to convert them into sales and grow your audience.
Core Web Vitals are crucial to your website’s growth, no matter the quality of your content.
I know keeping up with Google feels like a full-time job. I’m here to help you through it.
If you’re struggling with Core Web Vitals, let me explain why you need to keep working on them.
Let’s get technical.
What Is Core Web Vitals and Why Is It Important?
Core Web Vitals are a little complex, so let’s break them down.
CWV affects algorithms based on Google’s page experience metric, which measures “how users perceive the experience of interacting with a web page beyond its pure information value.”
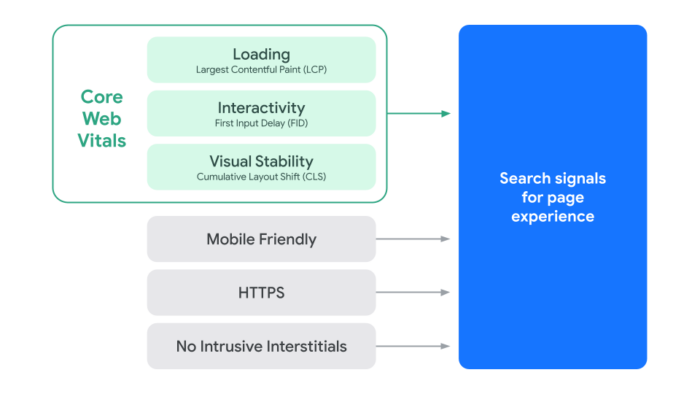
Core Web Vitals take three metrics into account:
- Largest Contentful Paint (LCP or load time): How long a page’s primary content— including large elements like a hero picture or header—takes to load. A good score is 2.5 seconds or less.
- Cumulative Layout Shift (CLS or visual stability): The amount a page’s layout shifts after loading. This is a measure of your site’s visual stability.
- First Input Delay (FID or interactivity): The amount of time that passes from when a user performs an action on your site (like clicking a link or button) to when the browser responds to that action.
As a small business owner, digital marketer, or website developer, you can improve your Core Web Vitals to enhance your website’s user experience. If your page isn’t loading fast enough, visitors will bounce and you can lose your rank position to a page that loads more efficiently.
This is why Core Web Vitals are so key for small business SEO. Besides keeping your website organized and clean, strong CWV scores help your website rank higher and gain more recognition.
By prioritizing page experience, you can pass Core Web Vitals.

So, why is it important that you keep working to pass Core Web Vitals?
Reduced search performance is the clear result of a poor page experience in terms of CWV metrics. Even if your website has the best content ever, if users are having trouble accessing it or interacting with it, Google will respond accordingly.
Since Google is shaping the web, CWV and SEO for small businesses need to work hand in hand to help you boost traffic.
While the value of search traffic varies from business to business, CWV is incredibly valuable as a low-cost, natural way to draw interested visitors to your website. Because of this, Core Web Vitals must be a priority if you rely on this kind of traffic or believe it will increase in value in the future.
Give your audience a hassle-free experience while browsing your site to remain favorable with Google.
Google is getting more and more competitive, so continue to adapt and keep up with the changes.
Why Small Businesses Can Fail Core Web Vitals
How often are you monitoring your site’s user-friendliness?
If you’ve neglected your site’s performance, let’s make sure you pass Core Web Vitals.

All images by Philip Walton and Ilya Grigorik (CC-BY 3.0, source)
Earlier, we talked about what Core Web Vitals measures—largest contentful paint (LCP), first input delay (FID), and cumulative layout shift (CLS). Now let’s put these concepts into real-life scenarios.
My team and I have collected data from different companies to show you why small businesses can fail Core Web Vitals.
Of the companies we collected data from, 50% did not pass Core Web Vitals.
Let’s look into what causes them to fail and what happens when you fail Core Web Vitals.
What Happens When You Fail Core Web Vitals?
First—don’t panic.
So much has changed since the initial rollout after the Core Web Vitals announcement.
Initially, these new rules were only applied to mobile search. As of February 2022, Google added the ranking signal of page experience from desktop.
I can get you to where you want to be, and along the way, you’ll see a boost in your rank.
In the meantime, let’s study the sites that failed. What are they getting wrong with page experience?
| Core Vital Measurement | Failed |
| Layout Shift | 81.24% |
| Largest Contentful Paint | 73.49% |
| First Input Delay | 91% |
For the failing sites, largest contentful paint, or LCP, is the area that needs the most improvement.
For sites that fail LCP, I suggest looking at how large elements are loading. This includes videos, images, and fonts. Even how they’re maximizing on SEO for small business promotion plays a big part.
Of the components within Google’s Ranking Algorithm, 12 to 15% are SEO-based. The “page experience” improvement from Google have a direct impact on the SEO of your website. The largest portion of Google’s page experience signals are the Core Web Vitals. This is why fast LCP gives the user confidence that the page is useful, boosting the page’s SEO content.
Another interesting callout linked to SEO is that sites that did not pass Core Web Vitals in some cases ranked higher than businesses that passed. However, businesses that did pass Core Web Vitals had substantially higher monthly organic traffic metrics.
So, while competitors that fail CWV may rank better for certain keywords, passing Core Web Vitals will help the site as a whole and drive more traffic to the site.
Remember, it’s about the experience on the site overall, emphasizing being faster and well organized.
What Our Data Taught Us About Core Web Vitals for Small Businesses
From what our data taught us, small businesses that pass Core Web Vitals had higher domain ratings, more backlinks, and a larger pool of non-branded keywords.
To give you a clear picture of the brands we’re profiling, we used the CrUX Dashboard to track and trace user experience trends for each brand, and PageSpeed Insights to pull reports on their page performance on desktop and mobile view.
From the captured data in June 2022, we could see who failed or passed Core Web Vitals, offering variables as to why this was the brand’s outcome. Post-assessment analyzation, the following factors helped us understand what contributed to a brand passing or failing CWV:
- Largest Contentful Paint
- First Input Display
- Cumulative Layout Shift
- Mobile Users
- Net Organic Traffic
- Domain Rating
- Backlinks
- Referring Domains
Now let’s look at what contributed to each brand’s CWV status.
Bearded Bastard: What Happens If You Fail Core Web Vitals
We took two beard grooming brands and two glow accessories brands to analyze what makes the difference for a brand that experiences failed CWV versus passing CWV.
For the beard growing brand that failed CWV, the Bearded Bastard, here’s what we saw in the data pulled:

- LCP (Largest Contentful Paint) : Scored a 72% for good user experiences with 2.6s load time. The preferred time is 2.5s or lower, so this doesn’t pass, but it is close.
- FID (First Input Display): scored a 90% for good user experiences for the website as a whole with 15ms load time. 100 ms or lower is considered good.
- CLS (Cumulative Layout Shift): scored a 75.69% for good user experiences with .1 second load time
- Mobile Users: 81.5% find this site from their phones
- Net Organic Traffic: about 11.1K every month, according to Ahrefs
- Domain Rating: 35
- Backlinks: 3.2K
- Referring Domains: 360K
In June 2022, they ranked in positions 1-3 for 28 keywords related to their products which has a sum of 1670 for search volume. Yet, they net 277 visitors from these ranking 1-3 positions keywords.
The Beard Brand: Auditing and Learning from CWV Success
For the beard brand that passed CWV, the Beard Brand, we noticed a shift in numbers that contributed to their assessment.
- LCP (Largest Contentful Paint): Scored a 84.09% with a 1.4s
- FID (First Input Display): scored a 97.23% with a 16ms
- CLS (Cumulative Layout Shift): scored a 79.54% with 0s
- Mobile Users: 74.6% find this site from their phones
- Net Organic Traffic: about 316.2K every month, according to Ahrefs
- Domain Rating: 73
- Backlinks: 33.7K
- Referring Domains: 3.4K
By June 2022, they ranked in positions 1-3 for 1,950 keywords related to their products while ranking in positions 1-3 for 1,910 non-branded keywords.
Other than mobile optimizations and providing quick page load times, domain rating and backlinks are the main differing metrics. These are potential variables that show why a site may be successful despite failing CWV.
The Secret Woods: Results from CWV Reporting
We also looked at two glow accessories brands and found what made the difference for each brand’s CWV results:
My Secret Woods received a passing CWV report, so let’s look at the numbers:

- LCP (Largest Contentful Paint): Scored a 87.36% with a 2.2s
- FID (First Input Display): scored a 98.54% with a 12ms
- CLS (Cumulative Layout Shift): scored a 71.34% with 0.9s
- Mobile Users: 80.98% find this site from their phones
- Net Organic Traffic: about 8.7K every month, according to Ahrefs
- Domain Rating: 58
- Backlinks: 6.2K
- Referring Domains: 776
In June 2022, they ranked in positions 1-3 for 108 keywords related to their products while ranking in positions 1-3 for 76 non-branded keywords.
Carbon 6 Rings: What CWV Issues Are Most Common?
Unlike its competitor, Carbon 6 Rings did not pass Core Web Vitals. Let’s see why:

- LCP (Largest Contentful Paint): Scored a 74.98% with a 2.7s
- FID (First Input Display): scored a 92.05% with a 18ms
- CLS (Cumulative Layout Shift): scored a 86.79% with 0s
- Mobile Users: 84.57% find this site from their phones
- Net Organic Traffic: about 18.2K every month, according to Ahrefs
- Domain Rating: 50
- Backlinks: 1.1K
- Referring Domains: 237
For June 2022, they ranked in positions 1-3 for 114 keywords related to their products while ranking in positions 1-3 for 69 non-branded keywords.
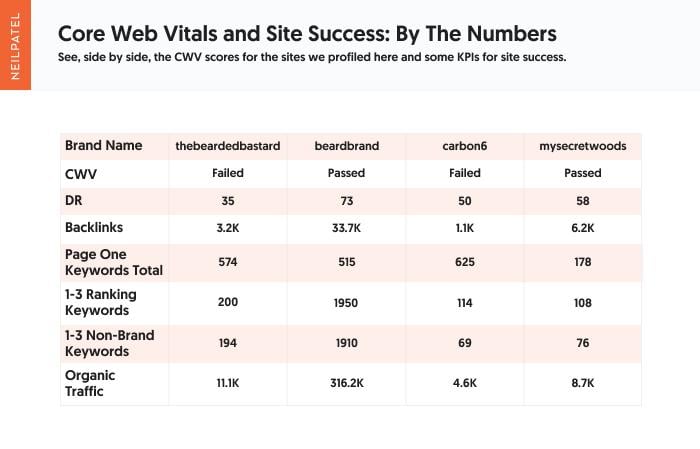
What Can We Learn About Core Web Vitals and Site Success
Now that we’ve broken things down individually, let’s show these different metrics side-by-side.

The key differences we see with these competitors are the lack of ranking keywords in high positions like 1-3 for the failing CWV brand.
However, those businesses that passed CWV had substantially higher metrics for organic traffic per month. You’ll see while competitors that fail CWV may rank better for certain keywords, Core Web Vitals will help the site as a whole.
More traffic is then driven to the site since the experience is overall better quality attributed to speed.
So, if you want to look at your performance through the eyes of Google, use Core Web Vital tools such as Google Lighthouse.
These tools will help you improve your website performance in more areas than one.
To pass Core Web Vitals based on our learnings, small businesses need to improve their technical SEO in order to increase overall page speed. This is done through practices like progressively loading images and delaying third-party scripts.
The long-term success of any small business depends heavily on providing a pleasant website user experience. Core Web Vitals is a chance to enhance page experience and maybe see a bump in search engine results.
I know the recommendations for improving page experience in Core Web Vitals may sound quite technical. However, focusing on the metrics that matter most makes it less intimidating.
Core Web Vitals is just a place to start when trying to enhance page experience. As we’ve seen, Google is becoming more confident in the data as those metrics change over time.
It makes sense that small business owners would have a range of inquiries concerning technical SEO for small businesses and Core Web Vitals.
The most crucial thing is to start improving your online experience.
How to Start Passing Core Web Vitals
A Semrush study found that nearly 84% of URLs ranking in the top 10 on mobile SERPs in the U.S. were flagged as either “Poor” or “To improve” on Core Web Vitals reports.
So, before you get started with adjusting your current performance, check the metrics of your site with a Core Web Vitals report in Google Search Console. It’ll list everything that’s good, poor, or needs improvement.
Now that you know which pages are impacted, you can move ahead with your strategy.
Take it section by section.
Start with LCP.
This is usually what makes a page score as “poor.” Optimize LCP by eliminating any unnecessary third-party scripts to speed up page speed or setting up lazy loading – deferred loading for non-critical resources.
Next, optimize FID.
Minimizing JavaScript enables users to interact with a page better and having the cache clear helps load page content noticeably faster.
Finally, optimize CLS by using set size attributes for all media. This means video, photos, GIFs, infographics, etc. Even ads need a designated spot on your site so they don’t alter the flow of your content.
There’s so much to the structure of Core Web Vitals. So, take each part one by one to improve your site.
The good thing is you’ll see results and be closer to owning a page that can pass Core Web Vitals.
FAQ
Does SEO work for small businesses?
Yes, SEO works for small businesses. SEO for small businesses can even be easier by using other tools like social media to build backlinks to your site. This will help with domain authority and help your rank higher on search engine results pages.
Because search engines utilize sophisticated algorithms to offer users the precise results they want. If you produce useful material with SEO, you can rank against some of your fiercest competitors.
What are the 3 pillars of Core Web Vitals?
The three “pillars” of Core Web Vitals are:
- Largest Contentful Paint (LCP) refers to how long a page’s main elements take to load
- First Input Delay (FID) refers to the time that passes from a user’s first interaction with a web page (like clicking a link or button) to when the browser responds to that action.
- Cumulative Layout Shift (CLS) refers to the degree to which a page’s layout shifts once it’s loaded.
What is a good score on Core Web Vitals?
Overall, Core Web Vitals is graded as pass/fail. For more specific benchmarks, you need to look at the specific elements of the system. For example, 2.5 seconds is generally the cutoff point for a “good score” for Largest Contentful Paint. For Cumulative Layout Shift, you should try to be at 0.1 second or below. First Input Delay should be 100 milliseconds or below.
How to improve Core Web Vitals?
Core Web Vitals improvement is a long-term process, so don’t get frustrated if it feels you have a lot of work to do. In general, you need to focus on any and all means to improve overall site speed and performance. This can include basic steps like resizing your existing images to speed out loading times, or more involved steps like moving from shared web hosting to a dedicated server.
Does Core Web Vitals affect ranking?
Core Web Vitals performance does impact SEO ranking in Google. While failing CWV doesn’t necessarily mean that your site will fail to rank for all keywords, it does ultimately impact both your rank as well as the user experience.
What are other technical SEO best practices?
Other technical SEO best practices to boost small business SEO are:
- URL structure optimization: To organize content and use keywords
- Page speed/Website speed: Fast pages = good page experience
- SSL and HTTPS: Encrypted connection secure for users
- Mobile friendliness: Efficient for users on the go anywhere at anytime
- Establishing a preferred domain: A hub for users to find your brand
Conclusion
Customer experience, according to Forbes, is the new SEO, and the rollout of Core Web Vitals clearly supports their theory.
The launch of Core Web Vitals was a big move toward improving the web for every user. And it appears that these measurements will remain a big part of Google’s ranking algorithm.
Even if you don’t notice any problems now, you should continue to keep an eye on them.
Google won’t stop ranking pages if those pages don’t pass Core Web Vitals.
You can pass the assessment or have better results if your website is secure, mobile-friendly, features useful content, and doesn’t show intrusive ads.
Google’s idea is to help users find the most relevant and quality sites. So, make sure that site is yours by providing users with the best and most informative experience.
Are you struggling with Core Web Vitals and debating whether to keep working on them? Let us know!
from Neil Patel https://ift.tt/QOnG6wr
via IFTTT
No comments:
Post a Comment